Front-end development has rapidly evolved in the past few years. Single page applications (SPA) have taken the prime role, and lots of frameworks appeared in the space. Today, Matouš Kučera likes to share their journey of how they started to use Vue.js in their development stack and why they love Vue.js so much.
In this article, he won't discuss advantages of SPA applications nor will he compare different frameworks out there. He'd just like to show you how they use Vue.js at amio.io and why they decided to select this framework as their main front-end tool:
Vue Basics
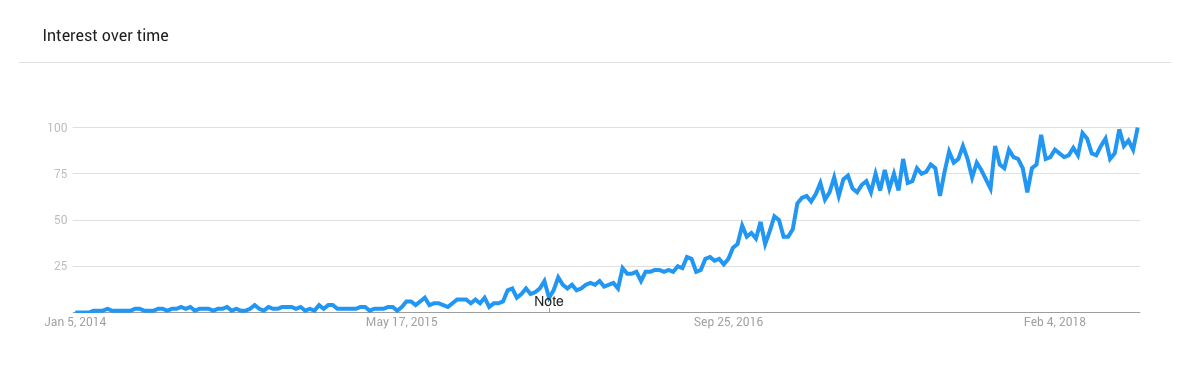
The initial version was released in February 2014 by Evan You with a major update (Vue.js 2.0) in September 2016. Since then, the framework has been adopted by many developers, received 209876 stars on Github with more than 180 contributors.

Steep Learning Curve
The most powerful asset of Vue is its simplicity. Only a few lines of code create Hello World! application.
HTML:
<div id="app">
{{ message }}
</div>JavaScript:
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})Moreover, when you first interact with the framework, you get into real programming really fast. You can learn the basics and you're ready to go. You get to know advanced framework concepts during the development quite easily. It means that only a few hours suffice you to learn 90 % of Vue! 🚀
I myself came from an Angular.js world so the transition for me was even smoother. Evan, the creator of Vue, was a Google developer working on some projects using Angular. His motivations to build Vue were indeed in having a simpler version of Angular:
I figured, what if I could just extract the part that I really liked about Angular and build something really lightweight.

(source wikipedia.org)
Components
This is one of my favorite things in Vue. The whole framework is based on components. A component is usually one logical part of your web application, i.e. a web form, menu, footer, etc. It encapsulates template (HTML), logic (JavaScript) and even scoped styles (CSS/SCSS) if you wish. This brings various advantages: component reusability, code structuring, better testability and so on.
<template>
<!-- Here comes HTML -->
</template>
<script>
// Here comes JavaScript code
</script>
<style>
/* And finally CSS styles */
</style>Vue's components work well when you migrate from static HTML or server-side rendered app. You can pull certain parts of the app (usually those you'd like to make dynamic) and create vue components from them. This makes it easy to migrate to Vue framework step by step.
Ecosystem
Every framework rises and falls on the community around. The more developers and companies using it, the more plugins and tutorials you get. As mentioned above, the community around Vue is quite large. We found all necessary Vue plugins we needed. Let me list the most important ones:
Vue CLI
This is an official command line for Vue. You can call simple command to create a project with all needed parts (webpack, eslint, etc.):
vue create my-project
Vue Router
An official router for Vue which allows you to build your SPA application with nice URLs. It is heavily inspired by Angular ui-router - they just removed few flaws.
Vue Stash
Vue allows you to pass data down to your component. In some cases, however, you want data to be shared across components. A good example could be a user object. In this case, vue-stash comes in handy.
Bootstrap Vue
Those who use Twitter Bootstrap for styling (I would strongly recommend it to those who don't use it yet :-), bootstrap-vue provides you with all bootstrap elements you would need.
Vue Moment
My favorite library for time manipulation in JavaScript is indeed Moment.js. Vue Moment makes this library available in Vue natively. The most used feature is moment filters allowing you to display date and time in a customized manner.
Final Thoughts and Future of Vue
Quite often overlooked rule in computer science is to use the most appropriate technology for a given task. Vue might be useful for some problems but for some others might be a pain. So keep this in your mind and discuss what is your desired outcome.
We're using Vue for our web app as we have a strong API serving all the data, the web app itself is quite dynamic and we needed to build the first prototype in a fraction of time. Moreover, Vue 2.x proved to be enterprise-ready as we're adding more and more features and Vue serves us really well.
Recently, we've also migrated our main web to Vue. Here I'd like to emphasize how easy it was to migrate from static HTML we've been using before. We've just pulled parts we'd like to change to separate components and that was it. Only a few hours of implementation!
If you'd like to start with Vue, read the first chapter of user's guide, install your first vue app vue
create my-project and start coding. It is really fun!
If you found this article valuable and don't want to miss any future ones, feel free to follow them on Twitter. In case you like chatbot development or want to implement some messaging capabilities into your software, you can try amio.io for free. Similarly to Vue.js, they focus on simplicity, programming speed, traceability and most importantly making programming fun again! 💪

