made with vue.js
4.094
Description
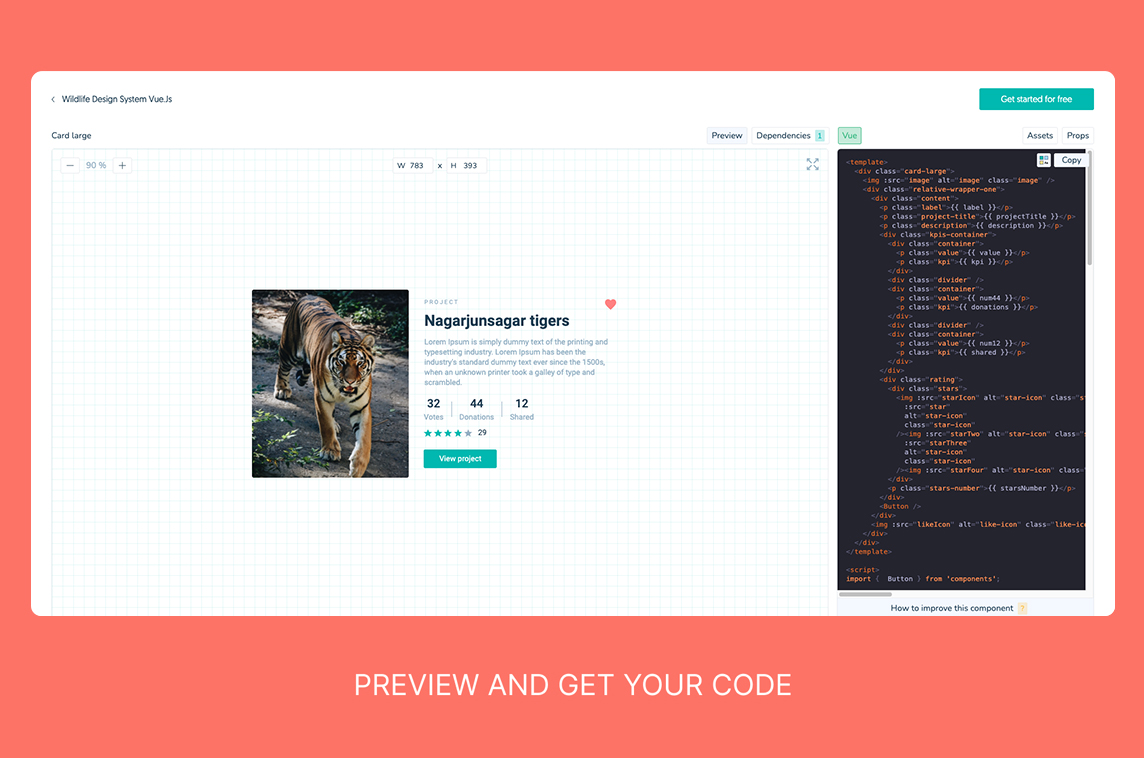
Design to Code Tool
"Our mission with Overlay is to automate design-to-code workflows. It is a plugin to transform your Figma components and Sketch Symbols into clean and reusable Vue (or React / HTML) code.
We’ve developed Overlay so that designers can be autonomous on building pixel perfect component without knowing modern JavaScript frameworks. Moreover, we think front-end developers must spend their time on high value tasks (performance, SEO, business logic) and not on translating UX work to code."
Social Media Links
Vue Exit Intent
Vue Composable for Exit Intent Detection
811
Vue Virtual Scroller
Blazing fast scrolling for any amount of data
5.080
Sentry for Vue
Vue Application Monitoring
💚 Sponsored by Friends
Fluid DnD
Drag & Drop Library
1.258
Nuxt Scripts
Script Optimization for Nuxt Apps
355