Headless CMS are seriously popular right now, especially with JAMstack (JS, APIs & Markup) being on the rise. The concept isn't really new, though, which is a good thing for you: You have a lot of choice!
We wanted to share some solutions that are especially suitable for Vue.js developers.
What's wrong with traditional CMS?
Of course, traditional Web-CMS are not bad per se. But many of them are not perfect for a lot of use cases, and we can see a lot of reasons why so many people are moving towards headless right now.
One of the main principles behind content management systems (CMS) was to separate content from its presentation, the frontend. With many traditional Web-CMS, this separation between content & presentation unfortunately isn't that clear. From our POV, one of the main problems is their often rigid structure and data models.
Headless CMS have this separation of content and presentation in their DNA, so they are the darlings of all the people who love to structure content right now: developers as well as content strategists! (Hello, that's us both!)
How Headless CMS work
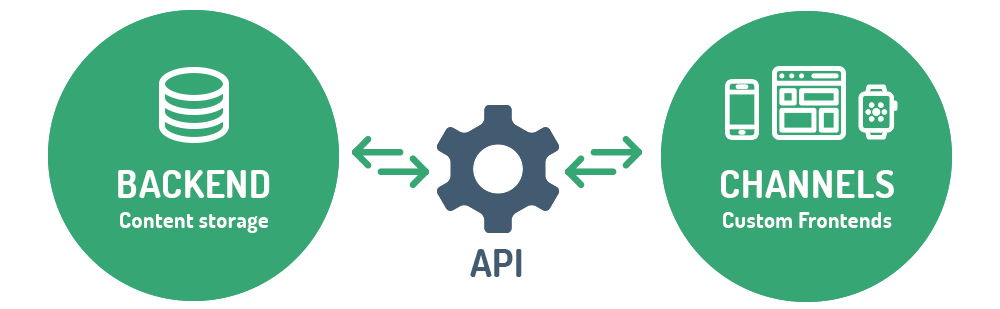
A headless CMS only delivers the backend: Your content in a database, and an admin interface to add and edit it. It's like a repository for your content.
You can get to this content via an API, but the CMS does not dynamically create your pages. No templates. No frontend delivery. In fact, a headless CMS does nothing until you ask it to give you the content you need via the API! You can plug any frontend tech you want.

Advantages of Headless
- Free choice of tech
- Flexible & scalable
- Reuse content for different frontends (like native apps, digital signage or manuals and other documents)
- Truly independent, flexible design (easier redesigns!)
- Secure, as your publishing env is not accessible
What is headless, what isn't?
Honestly, you can't draw a perfect line around Headless CMS. After all, traditional CMS like WordPress and Drupal are offering APIs now – are they also headless? Nope. They are not designed API-first (which is a term you might want to watch out for to understand different solutions). These CMS just added an API to use the content for other things as well, which is called decoupled rather than headless.
You'll see a lot of CMS vendors use the term headless, even if they aren't really. There are also a lot of grey areas, and special solutions. If you want to know more about different types of CMS, you can read up on the differences coupled, decoupled, hybrid and headless CMS!
Best headless CMS for Vue developers
We said before that you can use any frontend tech you want with a headless CMS – so why are some headless CMS better for Vue.js developers than others?
Extensibility! ✨
There are some headless CMS built on Vue, and you can extend them with modules yourself for added functionality, like f.ex. admin dashboards for custom reporting.
Storyblok
Storyblok is a pretty powerful headless CMS as a service solution built with Vue.js. It embraces the Atomic Design methodology, so it's built around the concept of reusable components. You can easily extend it with Vue.
Besides form-based admin interfaces, Storyblok also offers a visual composer that show your editors a preview of their changes on a website when editing content entries. This is truly a special piece of code magic for it to work together with their headless concept so well.
Directus
Directus has completely refactored their app from Backbone.js to Vue.js two years ago when they decoupled it from their API. They chose Vue especially to make it easier for developers to extend Directus (or contribute to it, as it's open-source).
It's designed to be modular, so you can deliver very customized solutions. Directus focuses on being as scalable as possible, so it fits small and big projects alike. You can self-host it, or use their cloud service to host it for you.
Headless CMS with Vue-support
There are of course a lot of other headless CMS (not #madewithvuejs) that might fit your needs and also offer very nice integrations. You can use any API-first CMS with Vue, of course.
But to get you started smoothly, check out these CMS that offer specific Vue guidance and SDKs:
- Contentful (offering a guide on how to integrate it with Vue & Nuxt)
- butterCMS (offering a Vue.js SDK, example project & integration guide)
- CosmicJS (offering a starter project & demo apps)
- Prismic (offering a starter project, guide for integrating it in existing projects and a lot of docs around Vue.js)
- Strapi.js (offering a starter and tutorials)
- Hygraph (offering Vue & Nuxt examples)
The decision of choosing a (headless) CMS is a hard one. The CMS space is a bit of a war-zone, honestly, and the almost unavoidable lock-in is something to keep in mind before choosing a solution. Take your time with the decision and evaluate what you need first.
Personally, we love the direction of headless as we value flexibility over anything 💚 If you have a story about a headless CMS that you particularly enjoyed working with together with Vue.js – we're curious! Tell us on Twitter @madewithvuejs or @arminulrich!

