First things first: We're not going to teach you much about Vue.js Testing in this article. There are of people that can do that way better than we ever could.
But we will point you towards those worth listening to.
So, if you're still new in the Vue-niverse or just eager to finally start writing tests for your apps – don't worry. These resources will bring you up to speed on test-driven development in no time!
Why Testing?
Before we dive in, just a short recap of why we think testing is important.
Testing helps you make sure all parts of your app work as expected. It gives you the confidence to ship often while being able to refactor later knowing you won't break anything.
It also improves the quality of your code and works as documentation. But while these are totally valid reasons to test as well, we'd rather highlight developer confidence – it's really the key thing (for us).
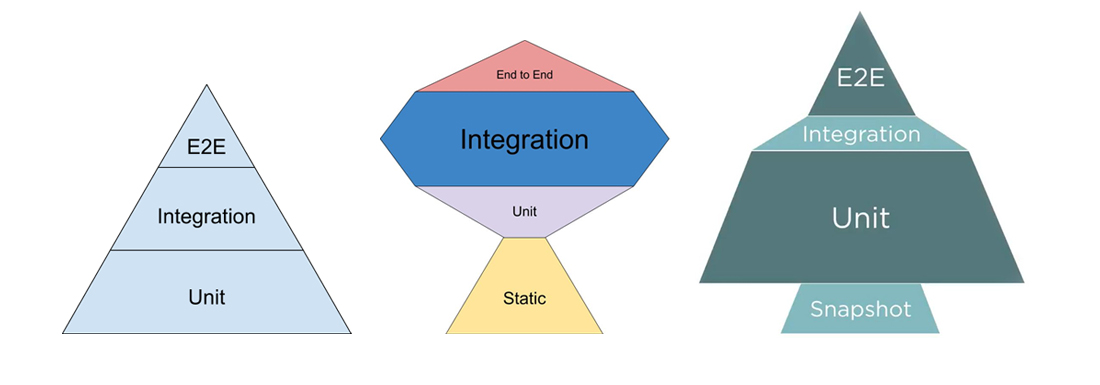
There are several types of tests.
- Unit tests – the smallest tests of single units (one assertion per test for one component)
- Integration tests that help see if the units work together
- End-to-end tests which basically simulate the experience real user of your app
Sounds like a lot of work, huh? Do you really need this for every project? Well, let us put it this way: We often don't start writing tests for our side projects right away and yes, we always regret it later 🤷♂️
If you want to read up about this and get a grasp on which tests to focus on, check out this oldie-but-goldie article about the testing pyramid by Google. As always, don't take that as ultimate truth and decide for yourself. There are also other opinions on which tests to focus on – read f.ex. Write tests. Not too many. Mostly integration by Kent C. Dodds.

Anthony Gore also wrote an article about Knowing What to Test, where he states that developers usually err on the side of testing too much once they got started with writing tests. So, it's definitely important to think about which tests you're going to invest in for your specific project.
Also check out the introduction to testing in the official Vue docs for code examples, official recommendations and do's & don'ts!
Vue.js Testing Tools
What do you need to set up to start writing tests? Here's an overview of different tools and what to use them for.
Vue Test Utils (Testing Utilities)
vue-test-utils is the official library for (unit) testing your Vue components. It works with any of the test runners below (and also others!). If you use vue-cli, it can set your project up for unit tests with the Vue Test Utils – and also configure a testing framework.
Vue Testing Library (Testing Utilities)
The Vue Testing library helps you to write more maintainable tests that closely resemble how your Vue components are used. It is built on top of the Vue Test Utils and the DOM Testing Library.
VTL works as an alternative / replacement for the official Vue Test Utils and offers only methods and utilities that are in line with its guiding principles.
Jest (Unit Tests)
Jest is one of the most popular JavaScript test frameworks. It's designed to need as little configuration as possible and be easy to set up. Many tutorials and courses start with teaching you how to write tests with Jest, as it's really approachable for beginners.
It also does useful things like Snapshot testing that lets you test unexpected changes in your UI.
Jest is developed by Facebook, so it's often connected to React in people's head – but it's a universal platform adapting to all JS libraries.
Vitest (Unit Tests)
Vitest is a unit testing framework created and maintained by the Vue / Vite team, seamlessly integrating with Vite-based projects. Like Vite, it impresses with performance and blazing fast test runs.
If your app is powered by Vite, it might be a better alternative for you than Jest: Vitest lets you define the config for your dev, build and test environments as a single pipeline, which makes it easy to set up and maintain.
Mocha (Unit Tests)
A framework just as fine as Jest is Mocha. It is super flexible and therefore maybe a bit more complex to set up.
There are a lot of tools and support available to help you set up your tests exactly as you want. Does it do things like snapshot testing as well? Yes, but you have to set it up separately.
Cypress (End-to-End Tests)
Different to Jest or Mocha, Cypress does not focus on unit testing. While not totally excluding them from their scope, they want to make writing end-to-end tests easier and faster.
E2E (end-to-end) tests have always a bit of a hassle to create, so we love this value proposition! There's a special sense of security you get from (visually) seeing a process work from a user's perspective.
More Tools for Testing
If you're working together with a whole team of developers, automated testing will probably be part of your workflow.
Continuous Integration
Automated testing is a part of Continuous Integration / Continuous Delivery (CI/CD): CI tools automatically build and test your app whenever you push new code to your repo. This ensures that your app works as intended, and new code does not break existing functionality. Available tools include Travis CI, CircleCI, Netlify or GitHub actions - but there are many more that offer different feature sets.
Measuring Coverage
If your software keeps evolving, you will want to know how much of your code is being tested by your automated tests. (Answering the question "Do we need to write more tests?") The code coverage metric shows you the percentage of lines of your code that are being executed during tests. You can get code coverage reports with tools like the command-line client Istanbul (nyc), or cloud-based services like Codecov.
Video Courses
Testing Courses on Vue School
Vue School offers 4 courses with more than 30 lessons and over 3 hours of material.
- JavaScript Testing Fundamentals (Beginner - free)
- Test with Jest (Intermediate)
- Testing Vue.js Components (Advanced)
- Rapid Testing with Vitest (Advanced)
Unit Testing on Vue Mastery
This course is specifically for unit testing (and not touching E2E or integration tests).
You can watch and read the introduction about What to test for free, and sign up to access the whole course!
Testing Vue on Laracasts
We probably don't have to point out that Laracasts is a valuable learning resource. This course makes the most sense for you if both Laravel & Vue are part of your stack.
The lessons are on an advanced level, as they are super hands-on and teach you how to use TDD on a practical level.
Testing Javascript by Kent C. Dodds
This video course is taught by Kent C. Dodds, the creator of the DOM Testing Library, available for many different JS frameworks. It's for anyone new to JS testing.
Disclaimer: This is not a Vue-specific course. But it's showing you the fundamentals of testing, and has a whole chapter on how to write tests for any JS framework.
The person using your application components shouldn't have to know or care what framework(s) you used to write your application. Guess what: Neither should your tests.
That said, there are some examples featuring React in that course, so you'll have to decide if that's for you. But we can only recommend listening to Kent for advice about testing!
(Free) Books
Testing Vue.js Applications by Edd Yerburgh
Edd Yerburgh is the creator of Vue Test Utils, so you bet he knows what he's talking about. This book shows you different testing methods and best practices (that are not only applicable to Vue testing), and also guides you through creating tests for an app yourself with Jest.
Vue Testing Handbook by Lachlan Miller
The author of this free (e)Book is also actively maintaining the official Vue Test Utils library – we also mentioned his screencasts and video course above 👆. Lachlan Miller focuses more on giving you examples on how to test Vue components.
If you want to get your hands dirty quickly, give it a read!
Testing Vue.js Components with Jest by Alex Jover Morales
This book by Alex Jover Morales gives you an overview of testing styles and how to set up your test suite. It focuses on testing with Jest and its features, including snapshot testing.

