made with vue.js
4.203
Description
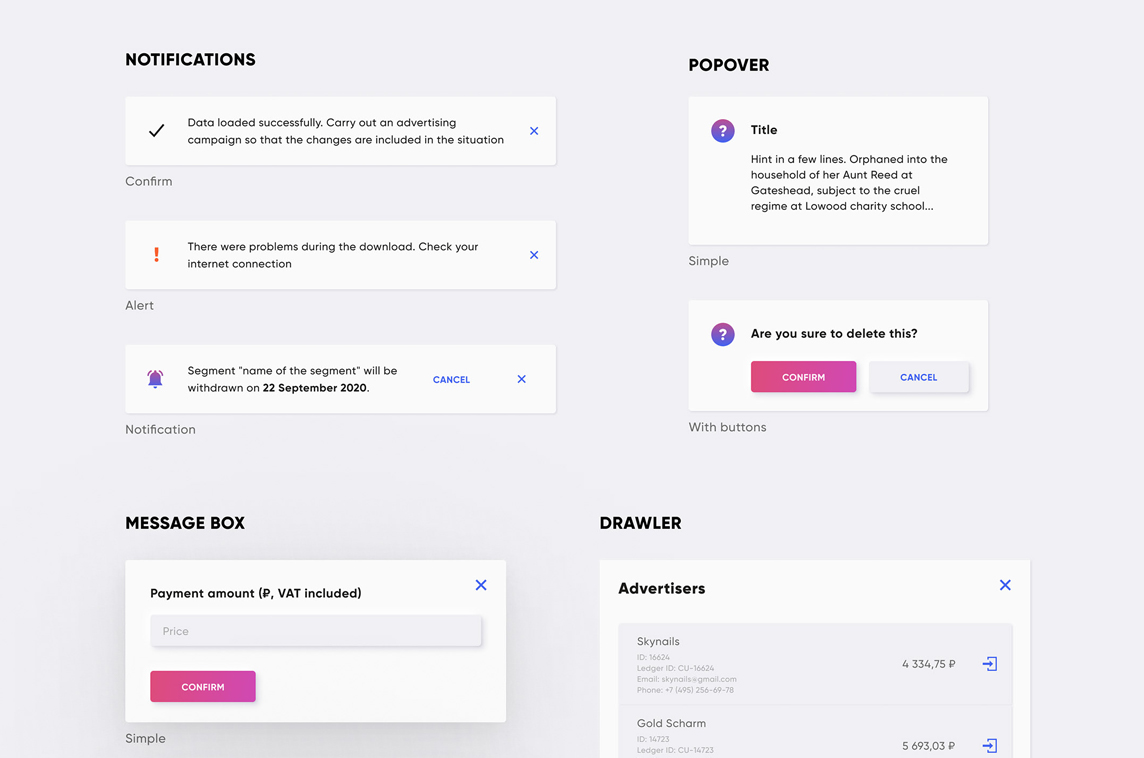
Neumorphic Design System
"Qui is a responsive, user-friendly and lightweight UI library with 30+ Vue components such as buttons, inputs, an icon set, tables, notifications and more.
It's designed in the style of neomorphism.
Qui is available in a Vue 2 and Vue 3 version.
Creator
Social Media Links
Vue PDF Embed
PDF Embed Component
8.070
Google Translate Select
Localization with Google Translate
3.897
Sentry for Vue
Vue Application Monitoring
💚 Sponsored by Friends
Vue Sticker
Sticker Effect
3.132
Vue Picture Input
File Input Component
291