Debugging is one of the most important skills of any developer. Being good at debugging means you’re good at solving problems, which is what this job is all about.
The process of debugging also supports learning about the language or framework you’re using and the app you're working on. It’s how we gain experience!
The principles of debugging are universal for any kind of technology, but of course, there is always some framework-specific tooling available to make it easier. We’ll share our own Vue-proven debugging toolbox with you in this article!
Debugging Basics
Problems in your apps a.k.a. bugs can be caused by syntax or logical errors.
- Syntax errors range from simple typos to not correctly using the building blocks of your language or framework. They are usually easiest to find, and your IDE’s syntax highlighting and suggestions will help a lot.
- Logical errors are the thornier problems: Something does not work out the way you planned or your solution fails in an edge case.
Fixing these errors is called debugging. Usually we only call it debugging when we fix problems in an app that’s already in production. But technically, we also „debug“ while we’re writing new code in the first place: We’re fixing the holes in our algorithm step-by-step.
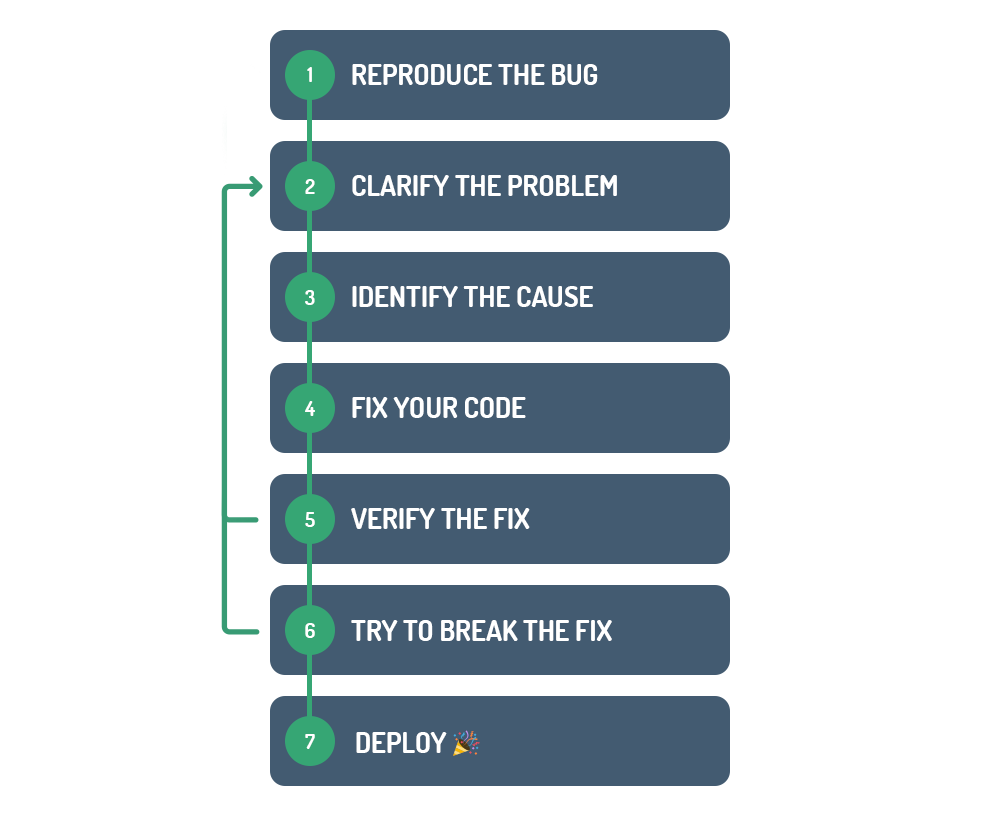
The Process of Debugging

- Reproduce the bug: Try to replicate the workflow to get to the point where the app is failing.
- Clarify the problem: Ask yourself what you expected your code to do exactly, and what happened instead. Clearly articulating this helps with finding the right solution. Ideally, you’d also write a test case now!
- Identify the cause of the problem: To identify the cause, you’ll first make an assumption about what it is – and which function or variable is responsible – and then test it. You think function x doesn’t get the right input? Test it. If your assumption is right, go deeper and find out why.
- Fix your code: Simple as that, right? Actually, yes: If you have a structured process of identifying the cause, fixing your code often isn’t the hard part any more.
- Verify the fix: If you wrote a test case, it should now pass along with any other tests that verify your app still works as it should. Otherwise you’ll have to manually verify that your specific problem is fixed and you didn’t inadvertently break some other part of your app. (That’s why writing tests helps you be more confident when deploying fixes! If you want to learn more about that, head over to our article about testing Vue apps)
- Try to break the fix: No matter whether you have written a test case, it’s always good to manually test the part of the app you were working on, and trying to break it again by for example using different inputs.
- Deploy & party: Take a breath, make yourself a coffee or tea. Who’s the best developer? You are!
While this looks like a straightforward process, it will feel messy in the middle. (You probably already know that!) You'll often jump back to (re-)identifying the cause of the problem, because working on a solution usually creates a better understanding of the problem.
Vue.js Debugging Tools
Debugging JavaScript can be a bit of a hassle. Things are bound to happen asynchronously, which makes it harder to identify the source of your problem – but we have some handy tools at our disposal to make it easier!
Logging & debugging with the web console
Your first go-to tool for Vue debugging is – like with any web app – the browser’s developer tools. They are pretty powerful these days!
The JavaScript console is where you’ll probably spend the most time when debugging your Vue apps.
🚫 Looking for error messages in the console
If the console shows you warnings or errors, read them. This sounds obvious, but people tend to dismiss them. While they aren’t always as specific as we’d like, they often provide hints on where to look for bugs.
💬 Logging debug messages to the console
You can use the features of the console API to log messages or the values of variables in the console while your code is executing.
This helps you check f.ex. whether a specific function receives the right values, or when and if it gets called.
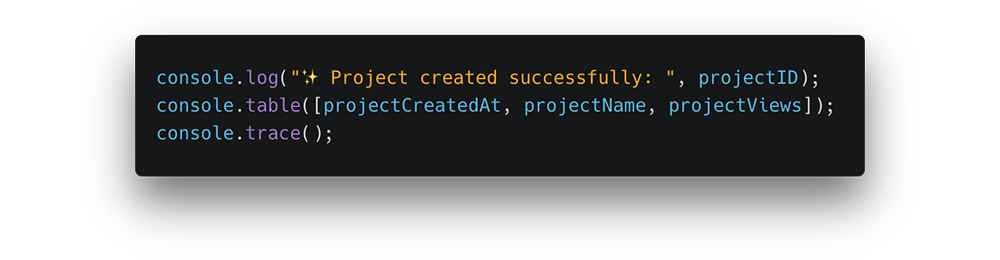
Use the console functions somewhere in your code to see the output in the console. You'll be A-OK with knowing the following 3. (When in doubt, console.log everything!)
console.log()prints (combinations of) strings, variables and objectsconsole.table()prints data in an array as a tableconsole.trace()prints a stack trace – a list of functions that were called up until that point in your code

🛑 Using debugger statements to add a breakpoint
Adding a debugger; statement to your code pauses the JavaScript execution at this point.
When the browser reaches this breakpoint, you can head over to the console to look at the variable values at that exact point or execute other functions within the current scope to see what happens.
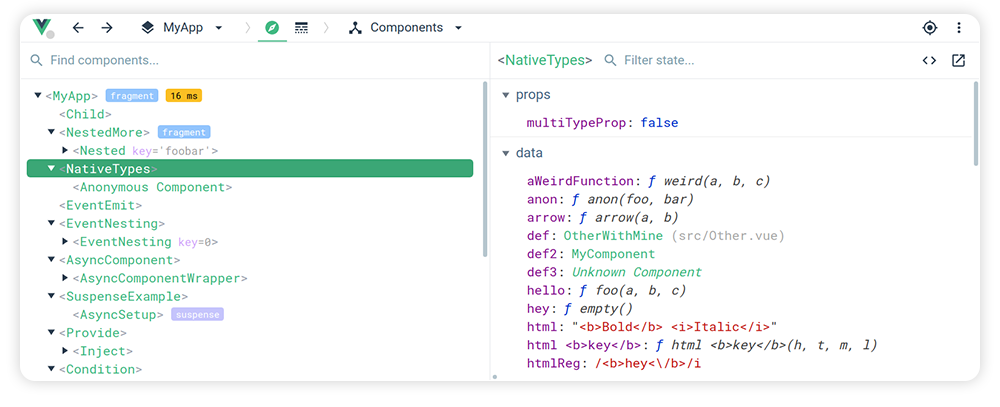
Inspecting components & state with Vue Devtools
The official Vue Devtools offer many additional Vue-specific debugging features. You can install it as a browser extension for Firefox / Chrome or as a standalone Electron app, with which you can also debug Safari, Edge and other browsers.
In the browser, you can find the Vue Devtools panel in the developer tools. It lets you navigate the component tree and inspect the props and data of your components. Additionally, you can inspect the (Vuex) state, and all the events triggered. No console.log needed 🙂

Note that the Vue Devtools only work on apps that are in debug mode, and not on local files (except in Chrome with an extra permission setting for the extension to „Allow access to file URLs“).
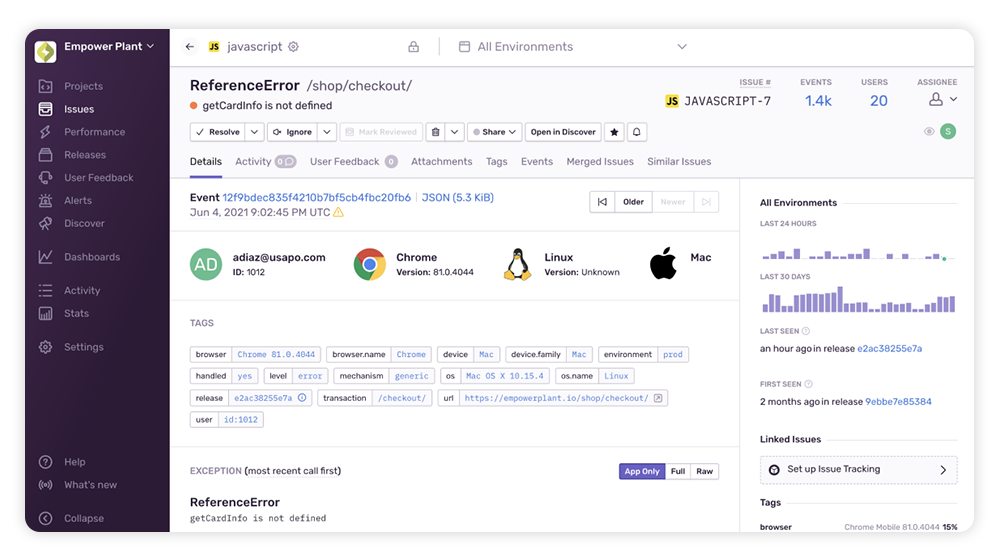
Monitoring errors with Sentry
Sentry is a monitoring tool that automatically reports errors & exceptions of your apps, and delivers insights about them. So if you’re debugging an issue in a production app, you’ll get a lot more context about it in Sentry’s dashboard: On which device, OS and browser did it happen? It even shows you what the app was doing before the exception occurred.
There are a lot of options to add more custom data to the reported errors if you set up Sentry right.

While it’s the most useful for bigger apps and teams, it has been invaluable for my smaller projects as well, which can easily run on their free plan.
Sentry has a SDK for Vue 2 and 3 apps, as well as integrations for backend languages and frameworks. For advanced usage, Sentry also offers connected insights from across your whole stack.
Debugging requests
Your Vue frontend will often rely on fetching data from somewhere, or sending it someplace else. Bugfixing often involves troubleshooting these API requests and responses.
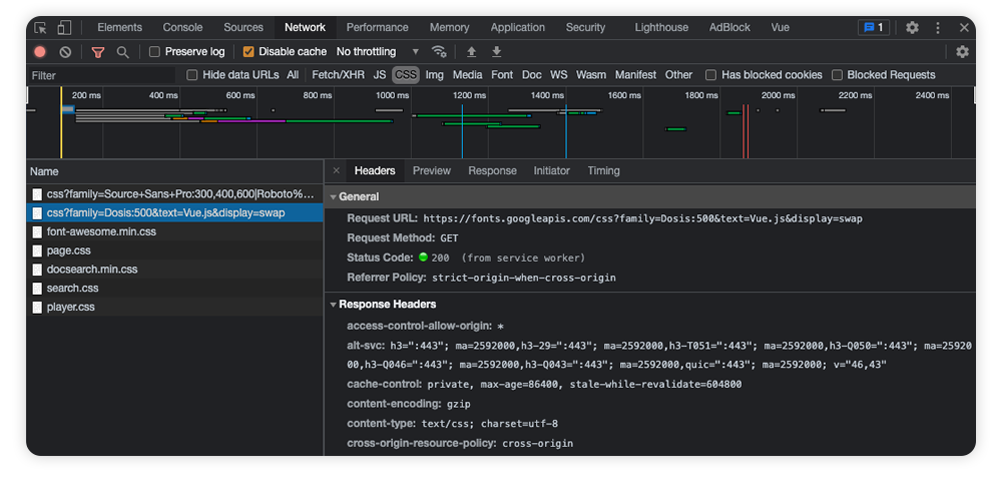
Inspect network activity in your browser’s developer tools
The network tab in the browser devtools shows you all requests and their data. With this info you can check if your data is actually being uploaded or downloaded, and inspect the transferred data like request and response headers, content, timing & size.

Using the API-development tool Postman to debug data flow
Postman is actually a tool for API development, but as we already know: Developing something also means debugging it, so it offers great debugging tools for any API (third-party or your own). It’s great to test, tweak and analyze API requests and responses independently from your app’s context.
With Postman, you can also stack multiple requests together into sequences that can be saved into collections to test and quickly re-test them in combination.
To learn more about how Postman works, head over to the Postman learning center.
There’s an open-source and web-based Postman alternative #madewithvuejs, by the way – check out Hoppscotch!
Getting better-looking debug infos with Ray
Ray is a desktop app by Spatie that is such a useful helper for debugging, especially if you work with a stack including Vue & Laravel (like us 😅).
You can send debugging messages and component data to the Ray app and it will format the output and displays the origin of your calls. You can then color-code, group and filter your dumps in a convenient UI.
Use it in your Vue 2 or 3 projects with vue-ray!
Becoming better at debugging
Debugging will get easier the more experience you have. After a few years you have handled many bugs and scenarios, and have learned a lot about how to use your frameworks of choice.
Nonetheless I think you’ll have to challenge yourself continuously to be more structured in your debugging process. There are also always new tools, helpers and practices coming up!
I’ll leave you with some tips on how to become a better debugger:
- Don’t skip the step of reproducing the error and assume you already know what needs to be fixed
- Read the error messages
- Try to think of the simplest cause why something could have gone wrong
- If you can’t find the bug where you think it is, look somewhere else - this includes other parts of your app or third-party services you use – f.ex. verify if an API you use is working correctly
- Take breaks if you’re getting frustrated
- Be lazy to be more efficient: Automate testing and repetitive parts of your debugging process

